
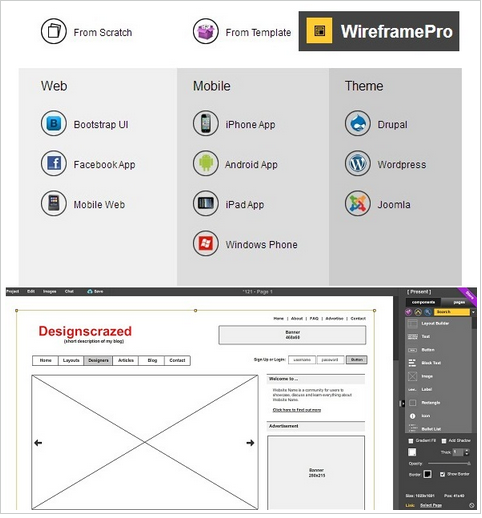
This web-based wireframing tool provides you to collaborate with your team of web developers and clients at anytime from anywhere. Though it comes with a free basic plan, if you are planning to work collaboratively, it starts at $10 per month and can accommodate over five users under the same roof at this price.

Top wireframe tools free mac os#
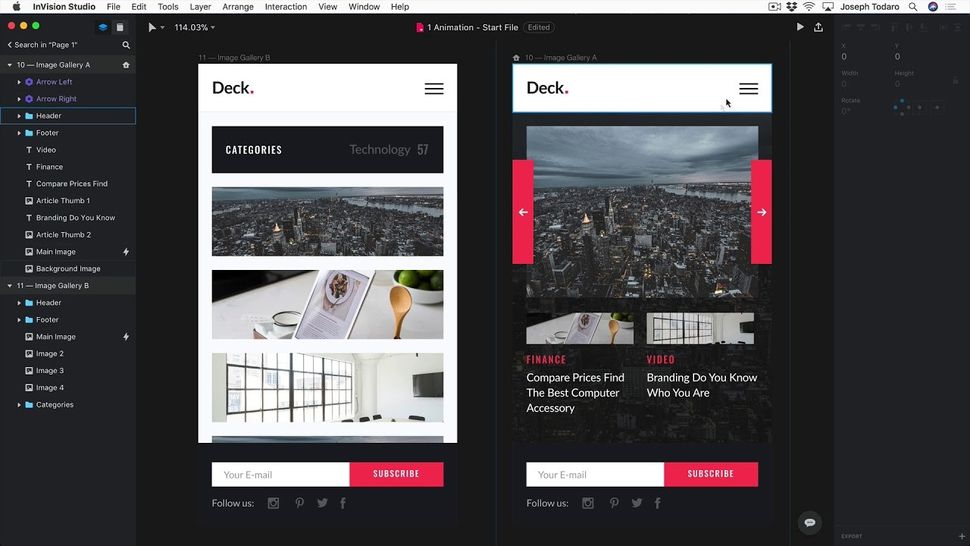
This is a desktop based app that can be used across Windows, Ubuntu, Mac OS as well as can be implemented as a plugin across iOS, Android and even Sketch. This is one of the most preferred tools when it comes to mobile app development offering robustness across dynamic wireframing and prototyping.
Top wireframe tools free plus#
Also, this comes with a plus advantage of speed allowing you to drag and drop blocks of content as well as images and transitions into the mockups.

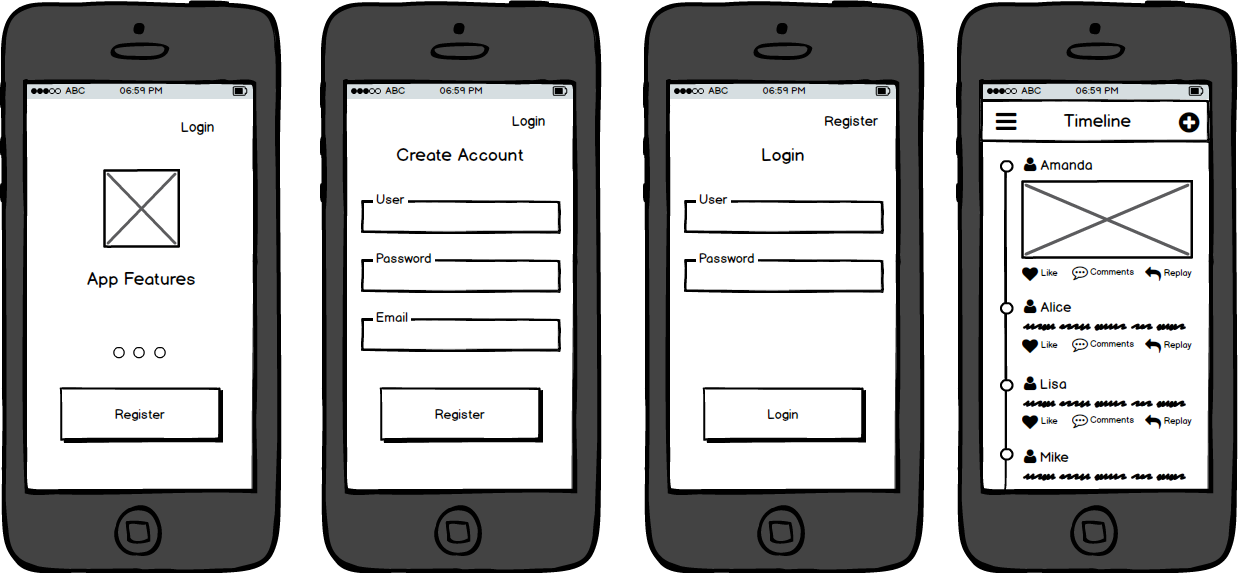
Give life to your designs with MockingBot. The best part is that you can access your account from anywhere at anytime since it is web-based. If you are planning to use this on a regular basis for all your wireframe needs for the different web design projects that you take up, then it is recommended that you create a personal account and save your personalized works here. It is free of cost and someone who wants to start with the basics, would benefit from the flow of this. The advantage is that you need not create any account to access and use it online. Equipped with a minimal set of features and an easy-to-interact interface, this provides you with a simplified web-based approach to design wireframes instantly. If you are a beginner or unaware of the wireframe working principles, then this is just what you should be gearing up with. This helps to save on resources (time, effort and money) as you could assume that this would be the clutch toward the final working model of the design that the client is expecting. Or simply, you could consider this as the blueprint of any project that you can stretch out before your client, and may be both of you could sit and discuss on how these would actually appear in real time. On the basis of the wireframe design approach that I have been implementing throughout my web design career, I would like to define this as a carcass component wherein you could sketch out the design structure and the inclusive essentials (functionalities of the final working model) for the website or web application that is bound to happen. We all implement wireframes and as designers, we know no other way of getting things done unless this is up.

To be precise, without a wireframe, neither the designer nor the client will have an idea of how or what the flow of the design should be like. Wireframes are an inevitable part of the web design process.


 0 kommentar(er)
0 kommentar(er)
